
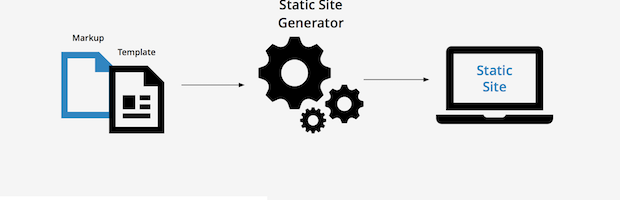
Lately, we’ve see a lot of static site generator tools being created by a lot of talented developers. At first sigh, you might be skeptical about the usage you could take of it. Most of the time this is advertise for a blog usage, or just a single page website. But personally, I see a lot of potential in it, you can for example create a ad listing website with a form on each ad submitted by users, you can create a full e-commerce website or you can create a full tube site. For experimentation purpose, I’ve tried to create a full tube site in full static mode + tried to automatise the content generation at it’s maximum.
What really gives all values to static sites are the side online services that could enrich drastically all the power of a single website into a full dynamic and social website.
Also, what I find really amazing with static website are the following benefits that it could bring:
- Cost effective
- Crazy speed
- SEO power that they can provide!
- (Almost) no hacks possible
How is it possible?
That’s what I’d like to demonstrate into this article as my goal was basically to generate a full tube site without having to maintain anything and put everything on autopilot. I must say that I partially succeed as there are a few features that are missing but most of the work is there yet. In order to show the full potential, I will explain the steps I went through and mention all the tools I’ve been using.
Step 1 – Choose the right static site generator
To find out the most appropriate static site generator, I’ve went through a list of mandatory features I needed. (I won’t mentioned the standard ones that are all already provided in each and everyone static site generator such as post, slug, etc…)
- Custom collection – This is useful for creating new type of content such as in my case “videos”. We aren’t dealing with posts but with a video collection which has some different attributes (lenght, video-url, etc…)
- Event driven plugin – This will be really interesting for fetching/scrapping automatically content from another website/API, posting automatically to social networks, minimizing, etc…
- Sorting of collections
- Flexible theme system
- Command line tools
The language didn’t matter a lot but as I was more PHP fluent, I was searching for one that would fit my needs in PHP, so, I went to staticgen website to find out the best generator for my experimental website.
At first, as I’ve been reading a lot about it the time being, I’ve looked toward Sculpin. Unfortunately, what stopped me was the fact that templates weren’t well implemented yet and that custom collection (custom types) was in beta. Another criteria was that the team wasn’t maintaining the project anymore.
Then, I looked into a pretty new one that was active and proposed exactly what I wanted: Spress. I really invite you to take a look at the documentation because it’s simple & easy to read. Then take a look at a few code example on their repository and you’re good to go! Kudo guy’s for the great work!
Step 2 – Creating the template
There was no open-source template for a tube site, I needed to create my own. To speed up the process, I could have gone with a good old standard Bootstrap framework and create my blocks quickly but I wanted to learn a new CSS framework with a more UX approach. In 2015, there was a CSS framework that was making a bit of noise called Semantic-UI as they have bundle not only a lot of UI elements that all made sense but also proposed a very flexible CSS theme system where you basically just set your variables in the config files with your customization and it will change the look & feel of all your UI elements while keeping UX consistency! Same as Spress, go give it a try!
Then a problem, came to me about some dynamic values that I would need to deal with:
- Publish date and video duration – to get over it, I’ve used the following Javascript library: MomentJS
- Video – VideoJS is from what I know the best fitted tool for getting videos working smoothly & also responsive.
- Social Sharing buttons – Found this on Github and works pretty fine. (I could have done this on my own but decided to go with a library that does it)
Step 3 – External services
On a tube website, you usually want users to interact with your visitors by commenting, submitting videos, making some search or simply contact us. Here are the online tools that I’ve been using:
- Commenting – Disqus
- Search videos – Tipusearch (a javascript search engine)
- Video submission – Ziggeo an online service where you can simply upload or even record your video.
- Contact form – GetSimpleForm
There is a tool that I’m missing, which is the number of page views per video. If you know any service that does just that, let me know by commenting!
Step 4 – Creating the template for Spress
After getting a fully functional template. I’ve took some examples from Spress templates and started to code my own template with all the static template I’ve been working with initially.
Step 5 – Fetching content
To fetch content & generate markdown files, I’ve used the Vid.me service which provides an API that have a bunch of information related to videos. The only thing I needed to do was the following:
- Retrieve from a vid.me channel all videos
- Download the videos & related images
- Generate the markdown file while injecting all the meta datas in it
- Run the command line for generating the website from the markdown files
- Put a cronjob on this script
Unfortunately, I haven’t been able to create a proper plugin for Spress with it, but it’s something that I have in my plans.
Step 6 – Wrap everything up
Once the fetcher put in place, I just needed to create a neat bash script for executing everything on a regular basis to fetch, generate and move created website to the appropriate server.
I’ve also included a plugin to minimize the HTML pages in order to speed up the delivery of the pages.
The result: Loopion Me which is a tube site dedicated to Funny Fails Videos.
Known issues:
- Everything is currently hosted on a shared hosting called DreamHost which doesn’t allow to use enough RAM & CPU usage for generating all the pages (more than a thousands). So, either I increase my DremaHost hosting performance or Spress team needs to do efforts to reduce the amount of resources used by the page generation
- In relation with above issue, Spress regenerate everything from start to end, which of course has the consequence to take longer to generate the full site. It would have been nice if like Hugo it was generating per update pages. They call it “partial builds”.
- Ziggeo is providing the video through the API and I have a few submission but they aren’t published yet as I haven’t created a script to transform those incoming videos into a markdown file
- Tags & Categories aren’t implemented
Conclusion
It was interesting to see how we can make a full website on autopilot, without any dynamic code and with a minimum security risk. Of course, the moderation is drastically missing there as you can see. But in a nutshell, the potential of delegation all dynamic work to others and not maintaining it almost at all. (I just receive a report of correct importation)
Few improvements that could bring a lot of value to your site:
- Implement categories & tags
- After each generated video page, send a Tweet and a Facebook post
- Get a script to validate in one click the submitted videos on Ziggeo
- Minimize CSS
- Improve SEO semantics (by using Google guidelines for example)
- Provide an authenticated (Basic Auth with SSL) API for creating native mobile apps
- Compress images
Don’t hesitate to share your thoughts about this experiment. Or if you have any other suggested static site generator.